GITHUB 블로그에 맨위로 버튼(GO TO TOP) 만들기
깃허브 블로그에 맨위로 가는 버튼(Go To Top) 만들기
0. 시작하기 전에
저는 프론트엔드(html, css 등) 지식이 없습니다.
응용 가능할 것 같기도 하지만 저는 jekyll 테마를 사용했기 때문에 테마 적용한사람을 위한 방법입니다. (프론트를 잘 아시는분들은 껌일지도…?)
아래 사이트를 참고하여 만들었습니다.
처음엔 그냥 따라해 보시고 위치, 모양, 디자인 등을 개성에 맞게 바꾸시길 바랍니다.
참고 사이트에서는 아이콘을 사용하는데 저는 더 직관적으로 ‘TOP’라는 문구를 사용합니다.
1. footer 찾기
우선 footer를 찾기위해 아래와 같은 코드 부분을 찾습니다.
<div id="footer" class="page__footer">
<footer>
만약 이 부분에 아래와 같이 footer/custom.html 이라고 써있는 코드가 있다면 _includes/footer/custom.html 에 넣으시는게 제작자의 의도 같습니다.
<div id="footer" class="page__footer">
<footer>
<!-- start custom footer snippets -->
<aside class="go_to_top_butten">
<a href="#site-nav"><button title="Go to top">TOP</button></a>
</aside>
<!-- end custom footer snippets -->
<div class="page__footer-follow">
<ul class="social-icons">
<li><strong>팔로우:</strong></li>
<li><a href="mailto:jungeu1509@gmail.com" rel="nofollow noopener noreferrer"><i class="fas fa-fw fa-envelope-square" aria-hidden="true"></i> Email</a></li>
<li><a href="https://github.com/jungeu1509" rel="nofollow noopener noreferrer"><i class="fab fa-fw fa-github" aria-hidden="true"></i> GitHub</a></li>
<li><a href="https://www.instagram.com/eunwoo_dev" rel="nofollow noopener noreferrer"><i class="fab fa-fw fa-instagram" aria-hidden="true"></i> Instagram</a></li>
<li><a href="https://www.youtube.com/channel/UCnhz0sEm4IDe2zdkDv-V4yQ" rel="nofollow noopener noreferrer"><i class="fab fa-fw fa-youtube" aria-hidden="true"></i> Youtube</a></li>
<li><a href="/feed.xml"><i class="fas fa-fw fa-rss-square" aria-hidden="true"></i> 피드</a></li>
</ul>
</div>
<div class="page__footer-copyright">© 2025 Eunwoo Jung. Powered by <a href="https://jekyllrb.com" rel="nofollow">Jekyll</a> & <a href="https://mademistakes.com/work/minimal-mistakes-jekyll-theme/" rel="nofollow">Minimal Mistakes</a>.</div>
</footer>
</div>
없어도 <footer> 부분만 찾으셨으면 상관없습니다!
1.1. 버튼 안에 글자 넣기
1.1.1. 절과 1.1.2. 둘중 편한 위치에 넣으시면 됩니다. 다만 저는 나중에 수정과 클린코드를 위해 1.1.1. 방법을 더 추천합니다.
custom.html이 없을경우 1.1.2.를 따라하시면 됩니다.
1.1.1. _include/footer/custom.html 위치에 코드 넣기
이곳은 수정하지 않았다면 비어있는 곳입니다.
개발자라면 도화지를 만나 두근두근한 상태인데요(?)
아래와 같이 코드를 넣어주면 이쁘게 버튼이 생길겁니다.
- 수정 전
<!-- start custom footer snippets --> <!-- end custom footer snippets --> - 수정 후 ```html
수정 전에있던게 주석이라 코드와 상관없는 줄이긴 하지만 나중에 페이지에서 알아보기 쉽게 주석 두줄사이에 버튼코드를 넣어줍니다.
### 1.1.2. _layouts/defalt.html에 코드 넣기
* 수정 전
```html
<div id="footer" class="page__footer">
<footer>
- 수정 후
<div id="footer" class="page__footer">
<aside class="go_to_top_butten">
<a href="#site-nav"><button title="Go to top">TOP</button></a>
</aside>
<footer>
1.1.3. 삽입한 코드 설명
<aside class=”go_to_top_butten”> 부분은 클래스의 이름을 “go_to_top_butten” 으로 지정
<a href=”#site-nav”> : 연결할 주소를 지정 - 원하는 기능이 사이트의 맨 위로 가는 것이면 바꾸면 안됩니다.
<button title=”Go to top”> : 버튼의 이름 “Go to top”으로 지정
TOP : 버튼에 넣을 글자
버튼에 보여지는 글을 바꾸고 싶으시다면 TOP 부분을 변경하시면 됩니다. 아이콘을 넣고 싶으시면 1.2. 절을 보세요!
1.2. 버튼 안에 아이콘 넣기
만약 글자를 넣는게 아닌 아이콘을 넣고 싶다면 아이콘 사이트에서 원하는 아이콘을 찾고 TOP 이라는 글자 대신 아래 처럼 넣으면 됩니다.
<aside class="go_to_top_butten">
<a href="#site-nav"><i class="fas fa-angle-double-up fa-2x"></i></a>
</aside>
“fas fa-angle-double-up fa-2x” 이 부분에 원하는 아이콘의 이름을 넣으세요.
저는 어두운 테마의 블로그를 쓰고 있는데 아이콘 색이 잘 안보였습니다.
글씨는 사용하는 테마의 버튼 배경색과 글자색이 자동적용되는 것 같습니다.
아이콘 색은 scss 부분에서 설정해줘야 할 듯 합니다.
2. 버튼 위치 등 수정
_sass/minimal-mistakes/_buttons.scss 파일로 들어갑니다.
_buttons.scss 에 넣어도 되고 _sidebar.scss에 넣어도 동작됩니다. 나중에 찾기 쉬운 혹은 수정하기 편한 곳에 넣어주세요.
.go_to_top_butten {
position: fixed;
bottom: 1.5em;
right: 2em;
z-index: 10;
cursor: pointer;
}
위의 내용을 추가해 넣습니다.
저는 추후 수정하기 쉽도록 주석 바로 아래에 넣었어요. 제 블로그 참고
아래는 설정하는 예시입니다. 색을 설정해야 하거나 그러면 아래 코드의 괄호 안의 항목들 중에 필요한 설정을 가져다 적절하게 바꿔보세요. 해석 가능하다면 직관적이기 때문에 코드설명은 하지 않겠습니다.
.go_to_top_butten {
display: none;
position: fixed;
bottom: 20px;
right: 30px;
z-index: 300;
font-size: 18px;
border: none;
outline: none;
background-color: red;
color: white;
cursor: pointer;
width 400%;
border-radius: 4px;
}
설정 테스트 해보는 사이트 입니다. 설정 테스트 해보는 사이트
저는 위 사이트에서도 테스트 해보고 적용한 후에
jekyll serve
명령어를 입력해서 로컬 사이트에서 확인을 해봤습니다.(사실 바로 적용하는게 편하긴 하죠)
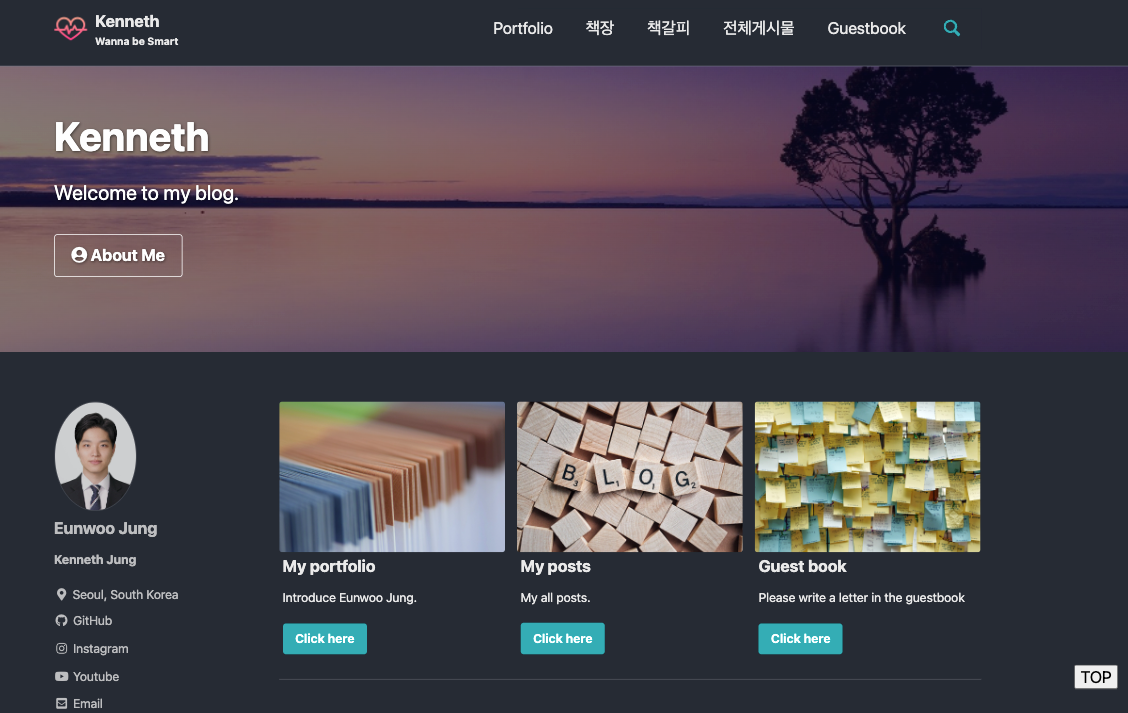
3. 적용한 모습

다른 방법
위의 방법 이용하기
저는 사용해 보지 않았습니다.
위의 git 에서 /examples/images 에서 삽입되는 이미지를 보시고 마음에 들면 이 방법을 사용하는 것이 더 간편해 보입니다.
댓글 남기기