The Parabole 프로젝트 제작기-2 (컨벤션 설정 및 1차 구현)
The Parabole

총 5명의 인원이 참여했으며, 약 3달간 구현된 쇼핑몰입니다.
대용량 트래픽을 체험해보고자 제작된 프로젝트입니다.
글은 더 추가 예정입니다.
사전작업
기획서 등 제출해야하는 문서작업이 초반에 필요했다. 문서작업을 하며 개발에 필요한 컨벤션들을 설정했다. 시간제약으로 회의를 통해 정한 것이 아닌 기존에 다른 구성의 팀과 스터디를 하면서 사용했던 컨벤션들을 가져왔다.
Git Flow
Branch
브랜치는 다음과 같이 정했다.
- main : 배포하는 브랜치이다. 버전이 발행된다.
- dev : 기능별 구현을 합쳐놓은 브랜치이다.
- feature : 각 기능을 구현하는 브랜치이다.
- hotfix : 에러로 인해 기능을 급하게 수정하는 브랜치이다.
dev 브랜치는 main에서 나오고 main으로 머지된다.
feature 브랜치는 dev에서 나오고 dev로 머지된다.
hotfix 브랜치는 main 혹은 dev에서 나오고 나온 곳으로 머지된다.
Commit
커밋 메시지의 제목은 태그를 정해 제일 앞에 붙이고 개발내용을 적기로 했다.
개발내용을 적은 뒤 깃 이슈의 이슈번호를 붙이기로 했다.
커밋 메시지의 내용은 상세설명을 적기로 했다.
Pull Request
요청글 작성시 아래와 같이 작성하기로 했다.
- 제목
- 작업 내용 간결하게 작성
- 작업중일경우 맨 앞에
[WIP]붙이기. (Work in progress)
- 내용
- 개요(PR을 시작하게된 이유)
- 작업한 내용
- 리뷰 가이드 ( 어떤 부분 중점으로 봐달라, ~ 부분 잘 모르겠다, ~ 테스트 필요함 등)
- 테스트 결과( 혹은 리뷰어가 테스트할 수 있는 방법 )
- 앞으로 추가 예정 내용
- 기타 내용
- 이슈번호
**[#이슈번호]**작성
코드리뷰시에는 아래처럼 행동하기로 했다.
- 승인 요청시 본인이 수정 가능할 정도로 코드를 정독한다.
- 댓글 설명을 충분히 달아준다.
- 가능하면 수정방법을 추천해준다.
- 필수로 수정이 필요할 시 승인을 거부한다.
pull request 완료시 본인이 직접 머지를 한다. 머지를 위해서는 2인 이상의 리뷰어가 승인이 필요하고 pr 작성자가 직접 머지혹은 닫기를 해야한다.
Code Convention
코드의 경우 백엔드는 google java style을 사용하기로 했고, 프런트앤드는 google javascript style을 사용하기로 했다.
intelliJ와 vscode에 각각 자동 수정되도록 설정하고 시작하기로했다.
1차 구현
처음 1차 구현은 2~3주로 예상을 했다. 애자일을 목표로 했기 때문에 1차 구현 후에는 마켓 서비스가 구현이 완료되었어야 했다.
마켓 서비스 중에서도 아주 코어한 기능 먼저 구현을 했다.
백엔드를 우선적으로 1주 안에 구현하고 프런트엔드를 2주 안에 구현하기로 했다. 물론 계획이기 때문에 늦어질 것이라 예상하고 시작했다.
결과적으로 1차 구현은 1달이 걸렸다. 생각보다 너무 지연이 됐고 팀원들이 더욱더 급해지게 된 계기가 된 것 같다.
백앤드 1차 구현
자바 버전은 제일 최신버전인 17lts를 사용하기로 했다. 그 외의 백엔드의 기술 스택은 백엔드리더가 정하기로 했다. 어떤 기술스택을 사용했는지 보고싶은경우 머릿말에 있는 github를 참고하길 바란다.
구현을 시작하면서 서로간 실력을 잘 몰랐기 때문에 각자 가볍게 api를 구현하는 시간과 구현능력을 알고싶었다. 복잡한 알고리즘이 필요한 부분은 어쩔 수 없지만 간단한 read, update api위주로 구현하는 것을 보고싶었다.
엔티티 구현하기
그래서 코어한 기능들 중 도메인을 나눠서 우선 개발을 하기로 했다.
프런트개발자가 없었던 만큼 프런트 리더와 나는 작은 도메인을 가져가기로 했고 프런트 프로젝트를 설계하고 만들기로 했다.
팀원들이 JPA를 처음 써봤기 때문에 엔티티를 한명이 담당해서 설계하는 것이 아닌 전체적으로 제작해서 사용해보기로 했다.
설계시 제작했던 ERD를 보고 각자 도메인의 엔티티를 우선 연관관계 없이 제작한다. 연관관계를 맺어야 하는 부분은 클래스가 포함되도록 설계하는 것이 아닌 int 혹은 long 형식으로 해당 데이터의 id값을 갖고 있도록 처음엔 설계했다.
이 부분이 처음에 잘 이해되지 않아 헤매는 팀원들이 몇 있었다. 각자 엔티티 안에 다른 사람이 구현한 엔티티를 넣어서 구현한 사람들이 많았다.
그러나 이렇게 합치게 될 경우 각자 연관관계를 매핑하게 되어 혼란이 분명히 생기기 때문에 엔티티 안에 클래스를 우선넣으면 안된다고 강하게 밀고 나갔었다.
우선 한번 dev에 머지가 된 후에 매핑해야하는 곳은 각 구현한 사람과 같이 연관관계매핑을 하도록 유도했다.
나름 처음에 설명하고 시작했다고 생각했는데 모든 팀원이 혼란이 있었다. 그것 또한 시간낭비가 있었다고 생각하고 아쉬웠다. 다른 팀들은 한명이 쭉 엔티티를 만들고 시작했다고 하는데 그 점이 살짝 아쉬웠다.
다른팀의 경우 하고싶은 것이 다 달랐지만 우리팀은 백엔드만 다섯명이 모여있는 팀으로 백엔드에만 관심이 있었기 때문에 그 단점이 백엔드 첫발인 엔티티 설계 작업에도 적용된거 같아 아쉬웠다.
그래서 1주로 계획되었던 백엔드 구현이 2주로 늘어지게 되었다고 생각한다.
내가 구현한 부분
그 와중에 나는 엔티티를 하나도 제작하지 않았다. 다른 팀원들에게 엔티티 제작하는 방법을 경험해보게 하고 싶었기 때문이다.
나는 상품목록을 표시하는 api 하나만 만들고 custom error와 response를 제작했다.
상품목록 표시 api는 최대한 다양하게 사용할 수 있도록 구현했다.
전달받는 파라미터들을 다양하게 받을 수 있지만 없어도 되게 제작을했다.
JPA의 페이징 기능도 추가해서 한번에 많은 데이터가 나가지 않도록 설정했다.(api 변수로 pageable을 받아서 처리했다.)
상품명을 통해 상품이 검색될 수 있도록 했다. 그 와중에 판매자, 카테고리 등도 조건화 할 수 있도록 했다.
임시 api 명세서
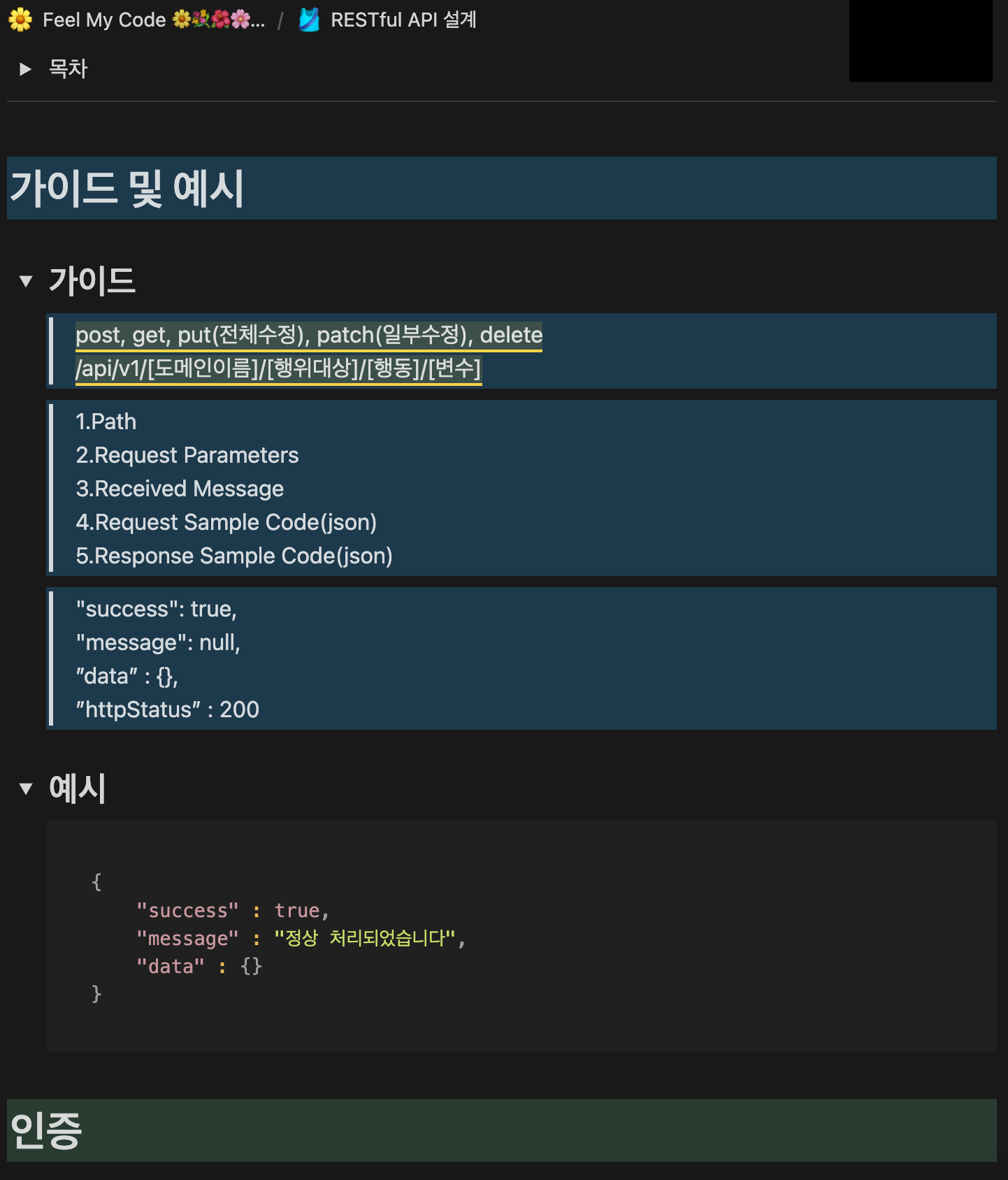
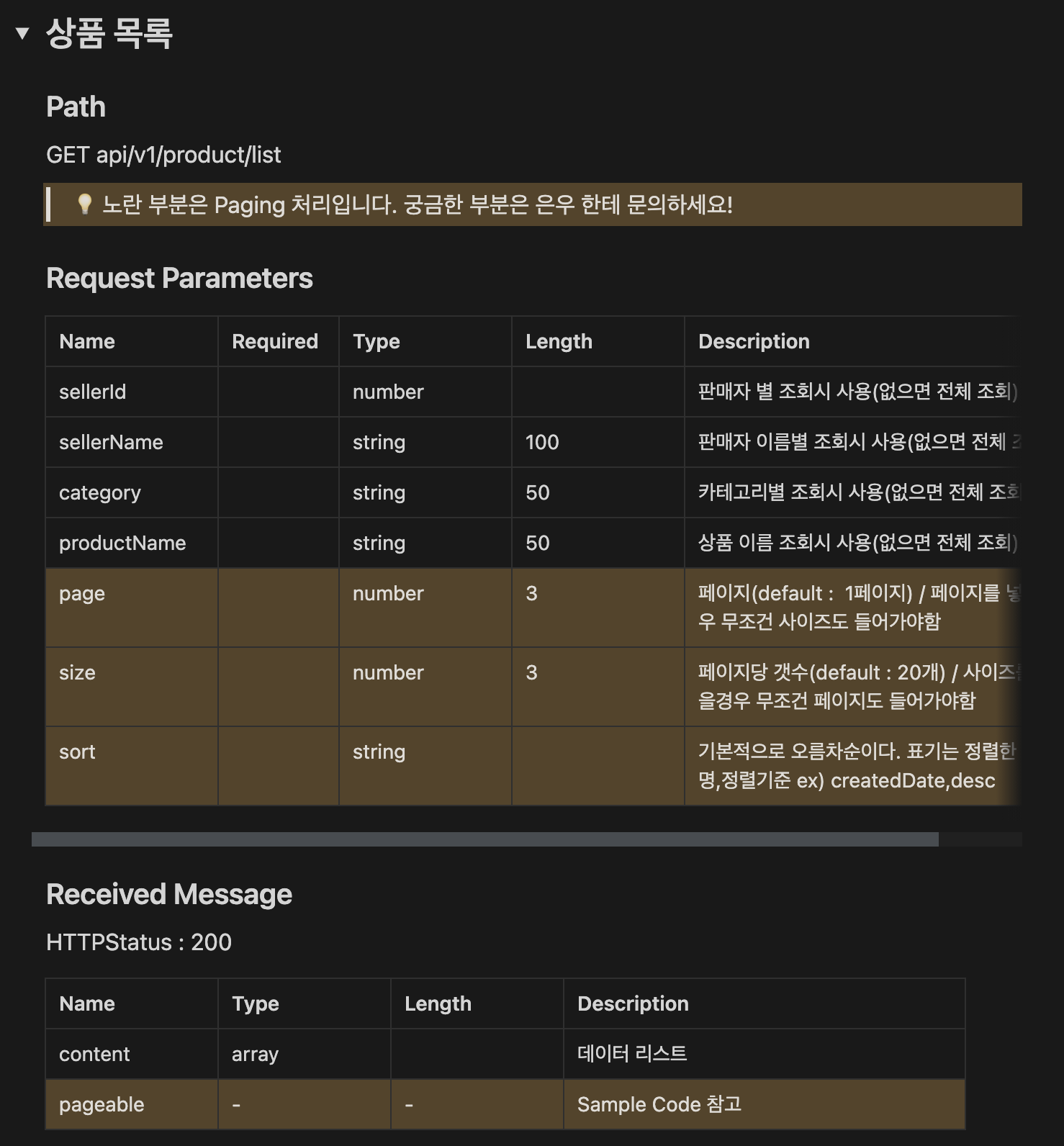
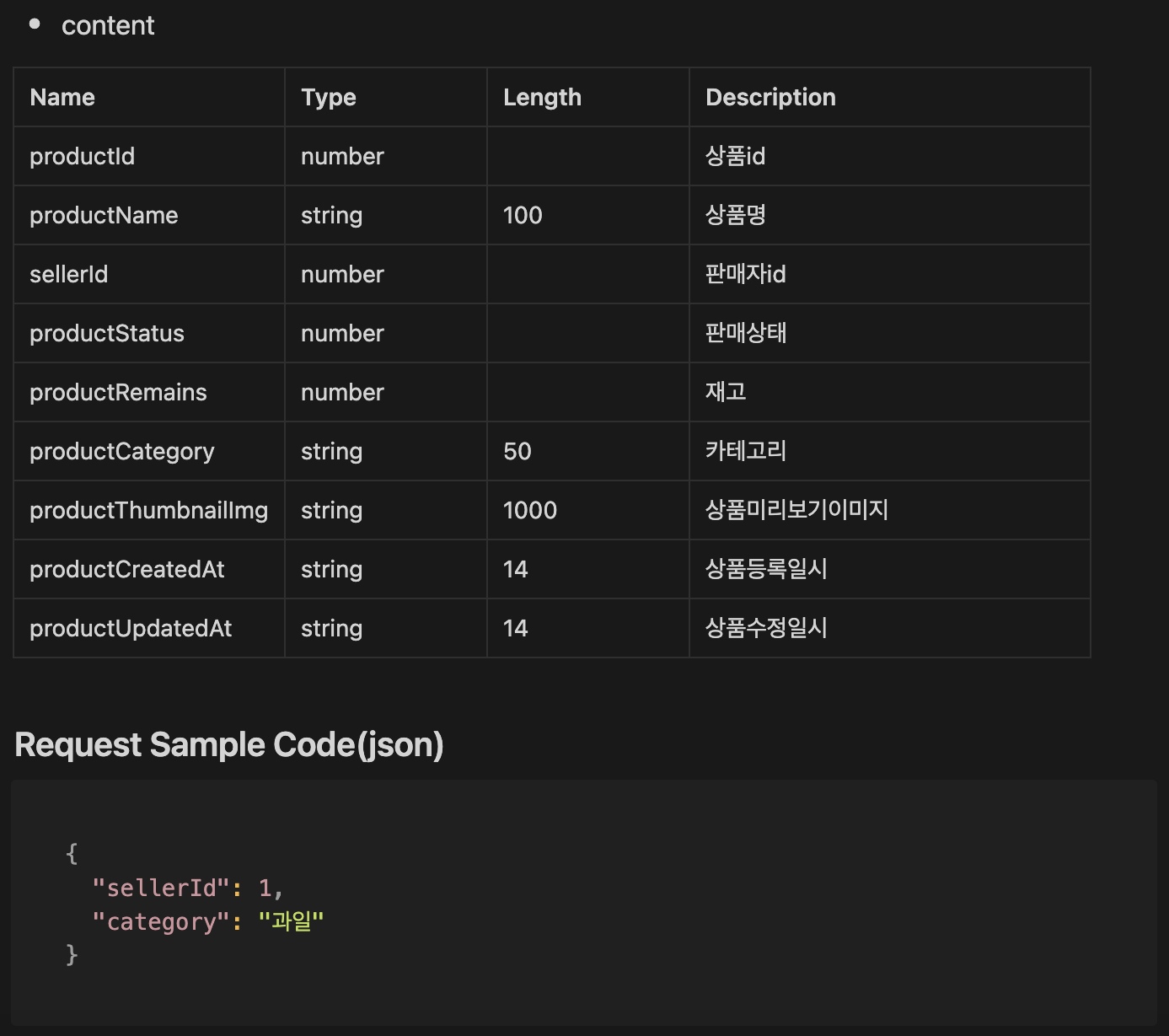
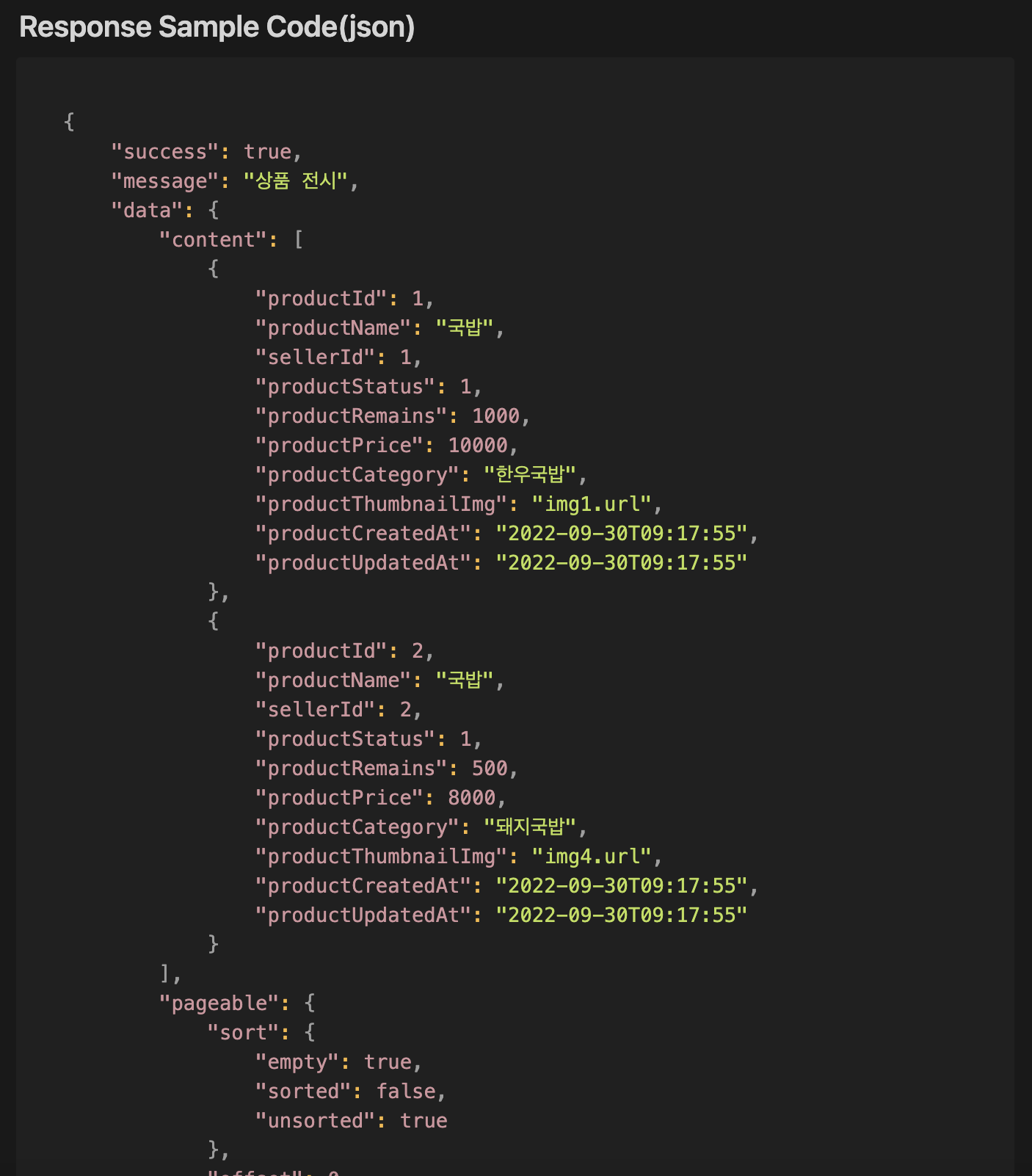
api를 만들면서 문서화를 위해 api 상세명세서를 노션에 임시로 작성하기로 했다. 백엔드 제작하는 속도가 모두 다르고 프론트엔드를 제작하기 시작해야하기 때문에 api를 사용하는 사람이 다를 것을 예상했다.
그래서 restdocs든 swagger든 명세서를 작성하기 전에 api문서를 직접 작성해서 갖고 있기로 했다.
노션을 이용해서 작성했고 다 수작업이라 팀원들이 불편하긴 했지만 덕분에 프론트엔드 제작 인원과 백엔드 제작 인원을 다르게 할 수 있었다.
아래 이미지처럼 작성하기로 했다. request와 response를 정하고 request와 response의 json형식의 예시를 보여주었다.




프런트 1차 구현
프런트는 모두가 다 처음해보기 때문에 걱정이 다들 많았다. 어떤 기술스택을 써야할지 어떤 버전을 사용해야할지 어떻게 제작해야할지 하나도 몰랐기 때문이다. 3개월 교육중에 약 1개월 프런트 배운 내용으로 개발을 해야했다.
기술스택은 이전글에서 설명했 듯 next.js 를 사용하기로 했다. 그래서 모두 같이 인터넷 강의를 보기로 했다. 무료 강의를 보았다. 노마드코더라는 사이트에 nextjs 입문하기 좋은 강의가 있어 그 강의를 우선 수강했다.
프로젝트 틀 잡기
프런트리더와 내가 우선적으로 프런트 프로젝트 틀을 잡으려고 했다.
프런트리더는 메인화면을 예시사이트에서 가져와 적용했다. 헤더와 푸터가 적용되어있어 수정할 수 있었다.
프론트Axios 를 쉽게 사용하기 위해 프런트리더가 함수화 해서 사용하기 좋게 제작했다.
나는 그 Axios 함수를 이용해서 상품목록을 뿌리는 함수를 만들어 메인화면에 붙이고 다른 팀원들이 함수사용하는 예시페이지 처럼 사용할 수 있게했다. 또한 data를 갖고왔을때 사용하는 방법도 예시처럼 보여줄 수 있게 했다.
함수를 이용해서 백엔드에 받아온 데이터를 처리하며 동기/비동기 차이때문에 많이 찾아봐야 했다.
프런트 리더는 폴더구조를 잡았다. constant와 util을 저장하는 위치, 이미지를 저장하는 위치 등 폴더구조를 생성했다.
나는 코드의 통일성을 위해 eslint와 pritter 설정을 했다. 자동 적용 및 저장되도록 설정을 했고 팀원들도 설정 할 수 있도록 글을 작성하고 작업했다.
나는 화면의 통일성을 위해 공용 버튼을 제작했다. 세로 크기, 글 크기, 색을 고정했고 함수처럼 사용하기만 하면 되도록 했다.
내가 구현한 부분
상품 목록을 보여주는 부분, 상품 상세화면을 내가 제작했다.
테마를 위한 공용 button, input을 제작했다.
그 외 작업
인프라작업도 해줘야 했다.
CI/CD
CI/CD를 위해 jenkins 서버를 제작했다. 백엔드 레파지토리에서 ec2로 자동으로 CI/CD되도록 작업을 해줬다. 프런트엔드 작업을 더 수월하게 할 수 있었다.
처음에 백엔드리더가 제작하기로 했지만 일주일 경과 후 내가 붙어 빨리 끝날 수 있도록 작업했다. 백엔드 리더는 docker를 통해 배포하고 싶어했지만 내가 인프라에 시간이 많이 걸리면 안된다는 이유로 docker 없이 동작하도록 수정했다.
나는 github action과 jenkins를 직접 세팅해보진 않았지만 사용해본 경험이 있기 때문에 세팅을 도와주고 추가로 1~2일 더 작업하고 끝내버렸다.
WAS 서버
AWS의 EC2에 백엔드 서버를 올렸다. JAVA를 설치하고 log를 보거나 실행하기 편하게 하기 위해 .bashrc 파일에 명령어 작업을 해줬다.
로그는 폴더를 만들고 폴더안에 생성되도록 했다. 프로그램 실행 날짜에 맞게 파일명을 생성하도록 했고 링크 파일을 통해 제일 최신의 로그파일을 바라보도록 작업했다.
1차 구현을 하며 느낀점
기간이 정해져있는 프로젝트를 구현하면 아쉬울 수 밖에 없다고 생각한다.
프로젝트 오너라는 역할을 갖고 ‘The Parabole’ 프로젝트의 1차 구현을 하며 느꼈던 점들을 말해보려고 한다.
첫걸음의 난이도는… 극악!
팀원들 각자 개발 및 구현 가능정도, 스타일, 방법이 모두 다르기때문에 맞추는데 오래 걸렸다. 나름 팀의 컨벤션을 맞추고 작업을 시작했지만 처음 같이 구현을 해서 맞추다보니 마찰도 좀 있었다. 협업을 처음하는 팀원도 있어서 하나부터 알려줘야하는 부분도 있었다. 이전에 조별과제로 일주일짜리 프로젝트도 있어서 많이 해봤을 것이라고 생각했지만 처음부터 알려주며 맞춰가야했다. 첫 회의에서 나는 이 상황을 잘 몰라서 1등이 너무 하고싶다 도전해보자 라고 말했지만 1차 구현을 하며 팀원들이 회사에 입사했을때 잘 적응할 정도로 알려주자로 목표가 바뀌었다. (나도 배우고 싶고, 나도 경험 없는데 누가 누굴 알려주는지… ㅎㅎ… 좀 현타가 오기도 했다.)
2~3주로 계획되었던 1차 구현이 4~5주로 늘어나 많이 조급해졌다. (나도 모르게 팀원들을 많이 압박했을 것 같다.) 내가 작업을 다른 팀원들 보다 더 많이 해보자 라는 생각이 많아졌다. 그래서 원래도 프런트 페이지를 많이 가져갈 생각을 했지만 팀원들이 익숙한 백을 더 많이 나눠주고 팀원들이 익숙하지 않을 프런트 페이지를 내 역할로 더 많이 가져왔다. 내가 하고싶은 구현을 못하게 된게 조금 아쉬웠다.
처음 사용해보는 기술
프런트엔드를 모든 팀원이 처음 경험해보기 때문에 모든게 어려웠다. 하다못해 폴더 만드는 것도 의문이 생겼고 파일 저장하는 것도 멈칫하게 되었다. 작성하면서 이게 맞는건지 10번, 100번 더 찾아보게 되는 것 같았다. 프런트리더와 내가 열심히 찾아봤다. 나는 내가 많이 찾아보기도 했지만 짧은시간에 하는게 어렵기도 하고 프런트리더에 많이 의지할 수 밖에 없었다. 모든 팀원들이 백엔드에 관심이 있고 프런트엔드에 관심이 없었기 때문에 더욱 몰아쳐진 느낌이였다. 그래서 프런트리더에 아주 고맙고 미안하기도 하다. 이 감정은 프로젝트 끝날때까지 계속 갖고 있었다.
댓글 남기기