The Parabole 프로젝트 제작기-1 (기획 및 설계)
The Parabole

총 5명의 인원이 참여했으며, 약 3달간 구현된 쇼핑몰입니다.
대용량 트래픽을 체험해보고자 제작된 프로젝트입니다.
글은 더 추가 예정입니다.
기획단계
백엔드 개발자 5명이 참여한 프로젝트라 기획부터 어려움이 많았습니다.
주제 선택
20가지의 과제가 주어졌고, 그 중에 선택해서 수행하면 되는 구조였다.
다양한 기획들이 등장했다. 프로젝트를 바탕으로 팀 배정을 하겠다고 했기 때문에 각자 하고싶은 것들이 많았다.
딥러닝 혹은 AI를 적용해보고 싶은 팀원도 있었고, 주문 및 배송 API를 가져와서 적용해보자는 팀원도 있었다. 우선 다들 취준생이고 금액적인 부담이 있었기 때문에 폭넓은 선택을 선뜻하진 못했다.
많은 내용이 있었지만 산발적 아이디어 선택보다는 스토리가 있었으면 좋겠다는 전체적인 팀의 의견이 있었다.
대용량 트래픽 처리를 가능하게 하는 이벤트를 해보는 것을 원하는 나의 의견에 따라 나의 기획이 선택되었다. 프로젝트에서 해봤던 경험을 바탕으로 팀을 배정하는 부분 때문에 쇼핑몰을 안할 수는 없었다. 그래서 쇼핑몰도메인에서 이벤트를 적용하는 프로젝트를 하게 되었다.
기본적으로 상품, 사용자, 장바구니, 주문 및 결제가 가능해야했다. 추가로 이벤트를 붙이는 식으로 했다. 이벤트에서 상품만 줄 수는 없으니 쿠폰도 줄 수 있도록 쿠폰서비스도 간단하게 구현하기로 했다.
너무 서비스가 작은것 같아 이벤트시 참여자가 참여할 수 있는 채팅과 사용자가 상품 구매시 판매자와 문의가 가능한 1:1 채팅도 구현하려고 했다.
즉 우리의 서비스는 크게 3가지로 구현하려고 했다.
- 마켓서비스
- 이벤트서비스
- 채팅서비스
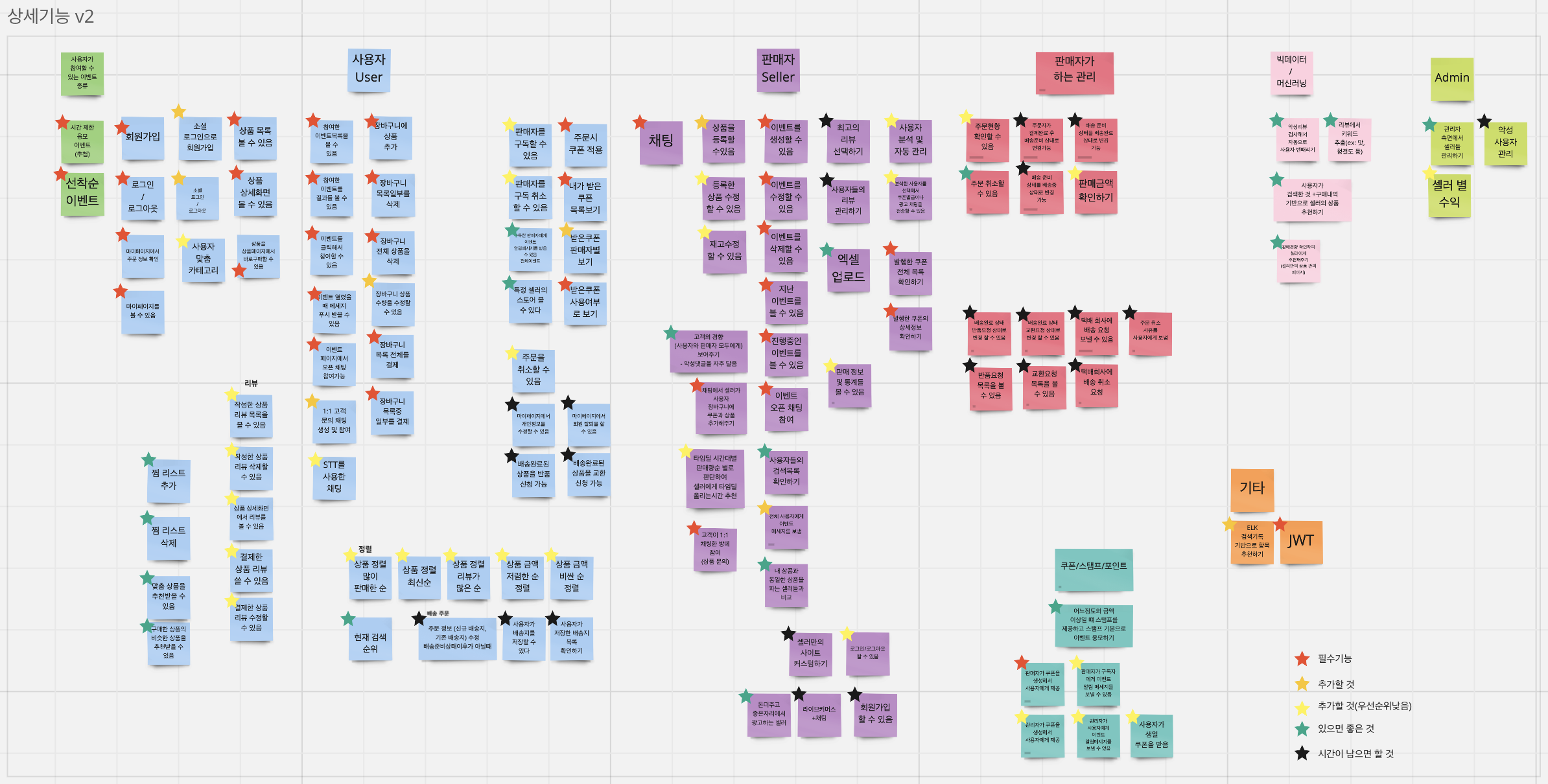
여러 아이디어가 있었지만 나왔던 아이디어들을 정리할 필요가 있었다. MIRO라는 툴을 이용하여 우선순위아 아이디어를 정리했다.

역할 분배
각자 직책같은 표면적 역할을 정했다. 일반적으로 개발을 하게되면 조장과 조원들로 2분화 되어질 것으로 예상되어 팀원별 역할을 정하자고 제안했고 팀원들 모두 긍정적으로 수용했다.
우선 5가지의 포지션으로 나눴다. 스크럼마스터, 프로젝트오너, 백엔드리더, 프론트엔드리더, 리더개발자 5가지로 분배했다.
각자의 역할은 아래와 같다.
- 스크럼 마스터(SM)
- 가장 적합한 사람
- 팀원 중에 가장 에너지가 넘치고, 유쾌한 인싸 🧑🎤
- 프로젝트 동안 해야하는 일
- 스프린트 미션을 주도적으로 진행
- 예) 다같이 미션 수행할 시간 및 주제 정하기 → 오늘 나의 기분을 점수로 매긴다면? 동물로 다시 태어난다면 되고 싶은 동물은? 나와 어울리는 색은?
- 함께 일을 하기 위해 지켜야하는 규칙을 만들거나 결정
- 팀 내부 혹은 외부에 갈등 상황이 발생했을 때 중재
- 스프린트 미션을 주도적으로 진행
- 가장 적합한 사람
- 프로덕트 오너(PO)
- 가장 적합한 사람
- 팀원 중에 가장 결단력이 좋은 단호박 🎃
- 프로젝트 동안 해야하는 일
- 프로젝트 목표 설정
- 프로젝트 동안 해결할 문제 결정
- 프로젝트 동안 해결할 문제가 제대로 해결된게 맞는지 여부 결정
- 프로젝트 기획 및 설계 총괄 (방향성 제시)
- 가장 적합한 사람
- 백엔드 리더(Backend Leader)
- 가장 적합한 사람
- 백엔드 기술 마스터! 😎
- 프로젝트 동안 해야하는 일
- 백엔드 기술 총괄
- 백엔드 기술 자문 및 연구
- 가장 적합한 사람
- 프론트엔드 리더(Frontend Leader)
- 가장 적합한 사람
- 프론트엔드 기술 마스터! 💓
- 프로젝트 동안 해야하는 일
- 프론트엔드 기술 총괄
- 프론트엔드 기술 자문 및 연구
- 가장 적합한 사람
- 메인 개발자(Main Developers)
- 가장 적합한 사람
- 팀원 중에 개발을 제일 잘하는 만능 능력자 🧑💻
- 프로젝트 동안 해야하는 일
- 프로젝트 동안 해결할 문제의 해결책 결정 및 실현
- 개발 기술 연구 및 지도
- 가장 적합한 사람
백엔드 개발자만 5명이엇기 때문에 역할을 정하는데도 어려움이 있었다.
우선 나는 애자일하게 개발하는 방법을 도입하기위해 애자일관련 교육을 받아봤던 내가 스크럼마스터 역할을 하려고 했다.
그러나 기획단계에서 나의 아이디어를 채택하며 프로젝트 오너와 더 잘어울린다며 프로젝트오너를 맡게되었다.
조장이 스크럼마스터를 맡았다. 회사를 이미 경험해보고 온 다른 팀원이 프론트엔드 리더를 맡았다. 새로운 기술을 더 잘 적응할 것이고 백엔드 기술을 많이 해봤기 때문에 새로운 기술을 적용해보기 위해 프론트엔드 리더를 맡았다. 백엔드 경험이 좀 더 있는 팀원이 백엔드 리더를 맡았다. 마지막으로 남은 팀원은 개발 기술을 많이 습득하고 협업을 경험한다는 느낌으로 메인개발자를 맡기로 했다.
각자 역할이 생겼기 때문에 각자 분야에서 책임감을 느끼고 진행할 수 있으리라 생각되었다.
설계단계
우리팀의 경우 문서화를 중요하게 생각했다. 개발자가 개발하며 문서작성부분을 놓치는 경우가 많다고 생각한다. 그러나 앞으로 수정할때나 다음 프로젝트를 제작할때도 문서는 많은 도움을 주게 되고 개발 중간에 인수인계를 해야할때에도(옆사람에게 업무를 넘겨줄때도) 매우 편해지므로 문서는 꼭 필요하다고 생각한다.
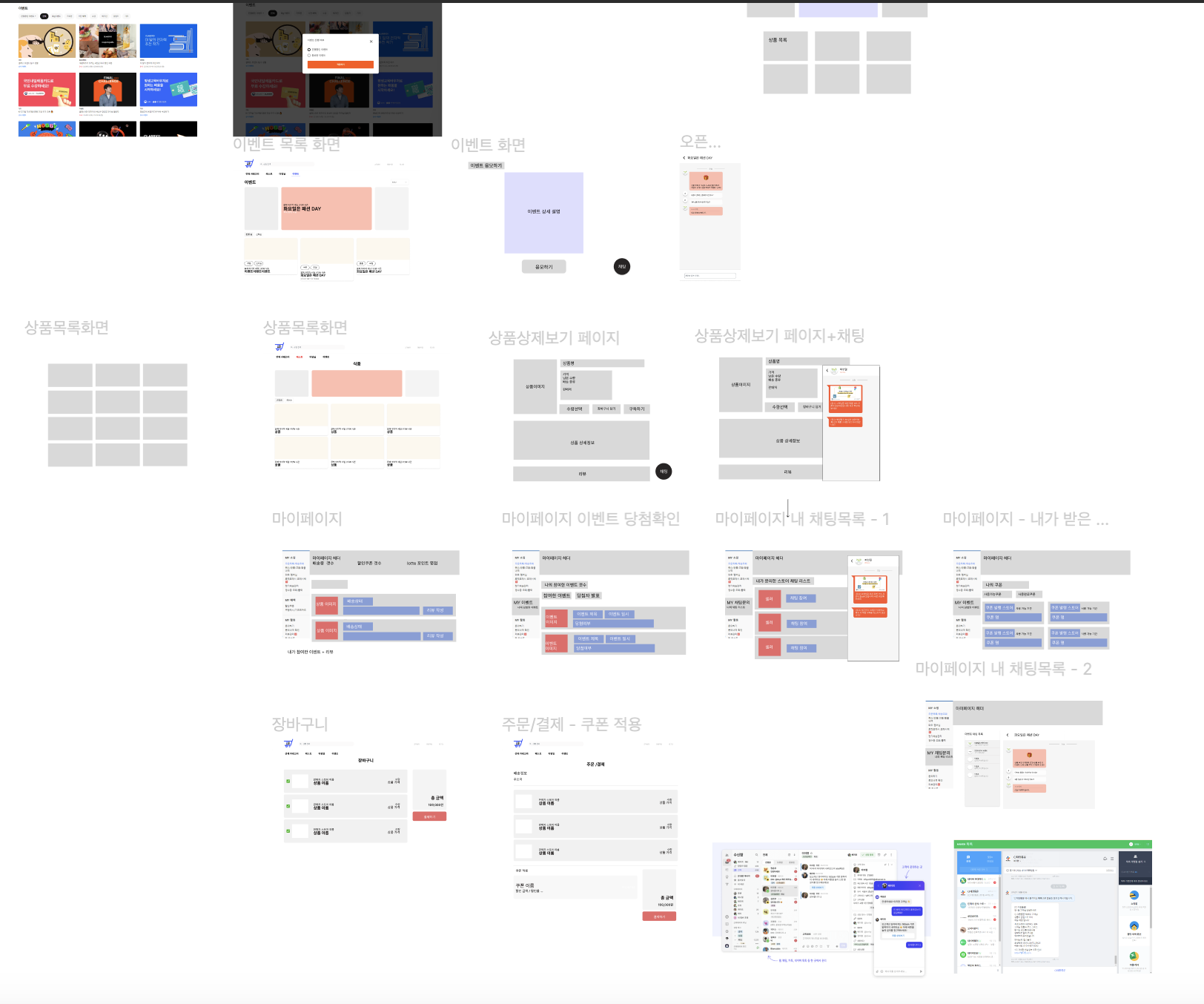
처음 설계할때 필요한 페이지가 뭐가있는지 와이어프레임부터 구현했다.

Figma를 이용해 예상 화면구성도를 작성했다.
프런트 주특기의 팀원이 한명도 없었기 때문에 다들 처음 작성해보는 와이어프레임에 이게 맞는지 답답해하며 설계도 그린다는 느낌으로 작성했다.

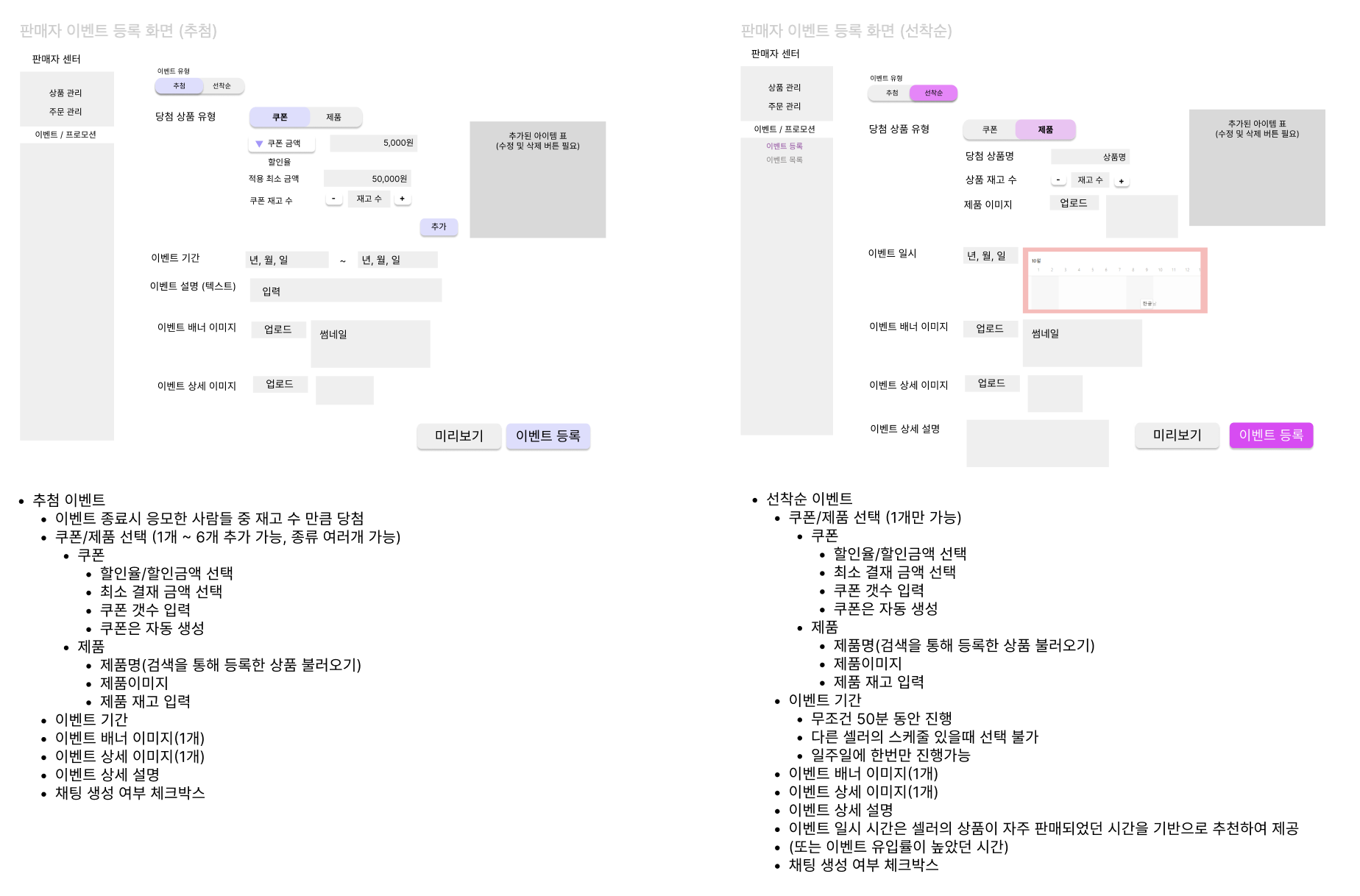
특히 이벤트의 경우 자세한 정의와 설계가 필요했다. 자세한 내용을 잘 정의하고 시작했다.(글로만 공유하니까 한달뒤에 정의해야한다고 말하는 팀원이 있었던건 조금 슬펐다…)
구현할 기능들을 설명해야할 필요가 생겨 기능명세서를 정리했다. 이는 팀의 Notion(이하 노션)에 정리했다.

기획 및 설계를 마친 후 한번 중요순위를 갈아엎으며 버전2가 되어버렸다.(미로도 한번 뒤집어 엎었다.)
각자 구현 역할을 정할때 서비스 단위로 구현하기로 했다. 나는 프론트엔드와 백엔드 처음 기반을 닦기 위해 상품 목록을 보여주는 API만 구현하기로 하고 다른 팀원들이 서비스구현 하기로했다. 기반 어떤것을 닦았는지는 후에 설명하기로 하겠다.
사용기술 설정
이왕이면 프로젝트를 진행하며 새로운 기술을 사용해보기로 했다.
백엔드의 경우 jpa를 다들 사용해보고 싶어했다. stream등의 모던java를 사용해보고 싶은 팀원이 있어서 JAVA는 제일 최신의 lts인 17버전을 사용해보기로 했다.
프론트엔드의 경우 프론트엔드를 주로 제작해본 팀원이 없기 때문에 공부하는 시간이 많이 들어갔다. 옆 팀의 프론트엔드 개발자의 추천으로 Next.js를 사용해보기로 했다. react처럼 route를 구현할 필요없이 page 폴더 구조를 통해 쉽게 레이아웃이나 페이지 구현이 가능한 장점이 있었다. 덕분에 프론트엔드를 잘 모르는 팀원들끼리 잘 구현할 수 있었다고 생각한다.
백엔드 설계
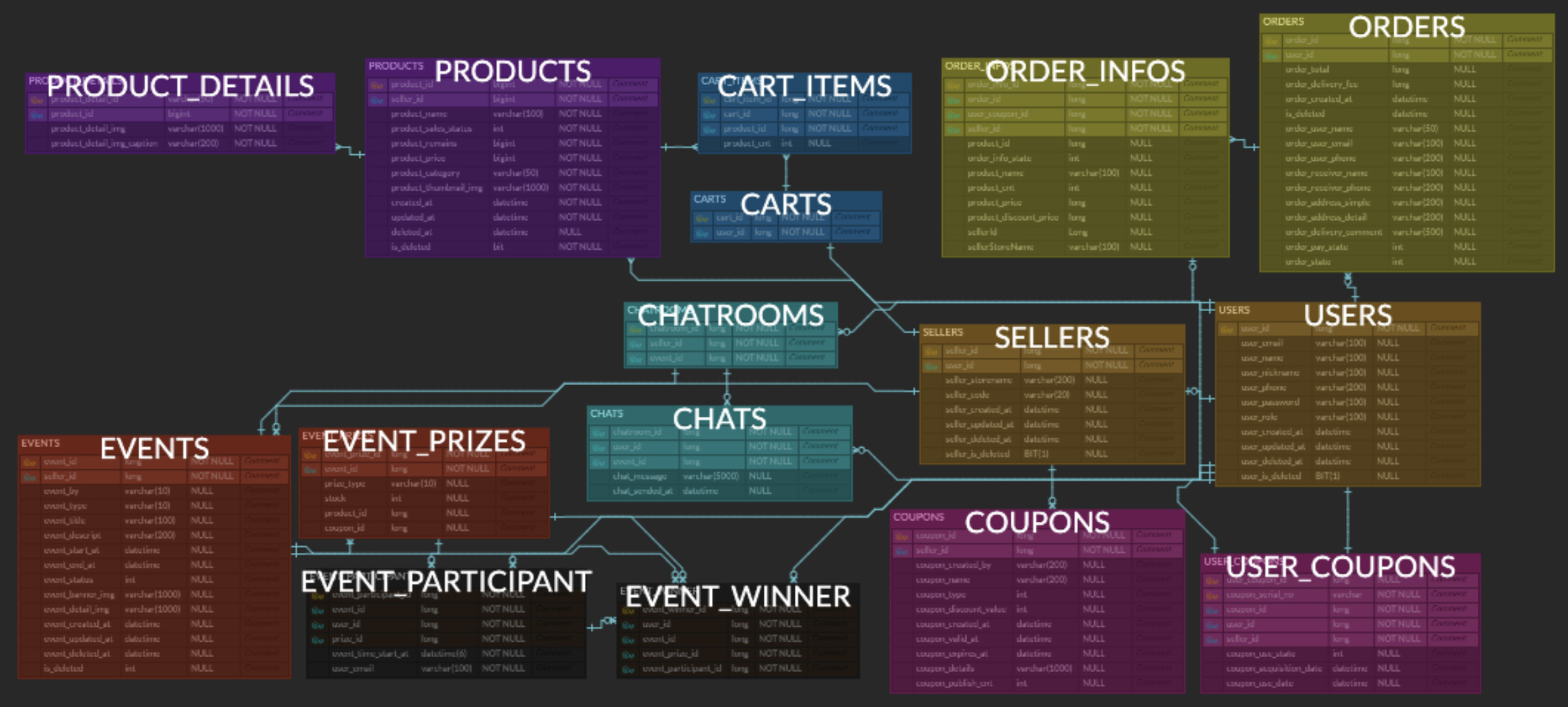
백엔드의 경우 ERD부터 작성했다.
각자 서비스를 설계하기 위해 ERD Cloud를 이용해 맡은부분을 설계하기로 했다.

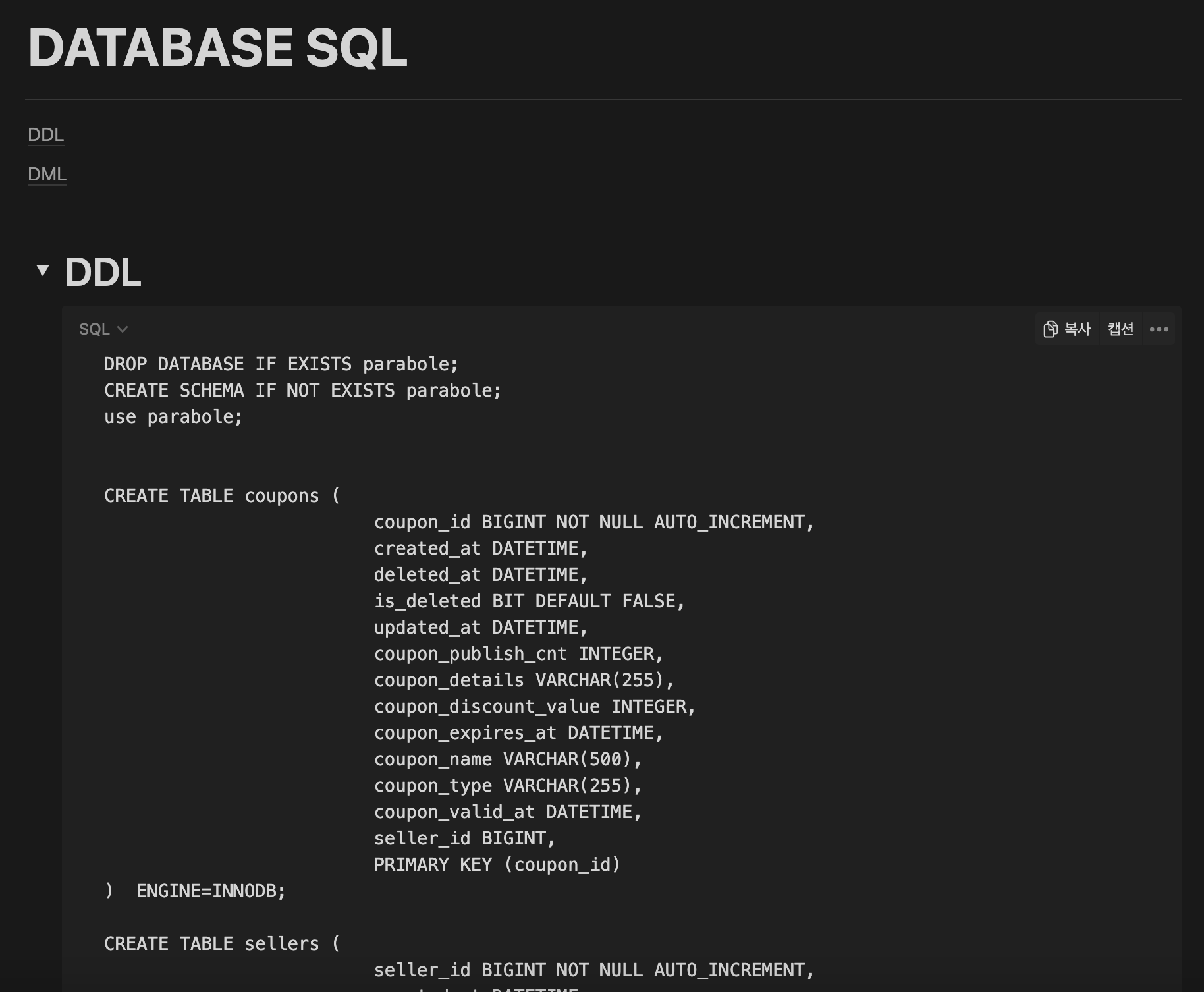
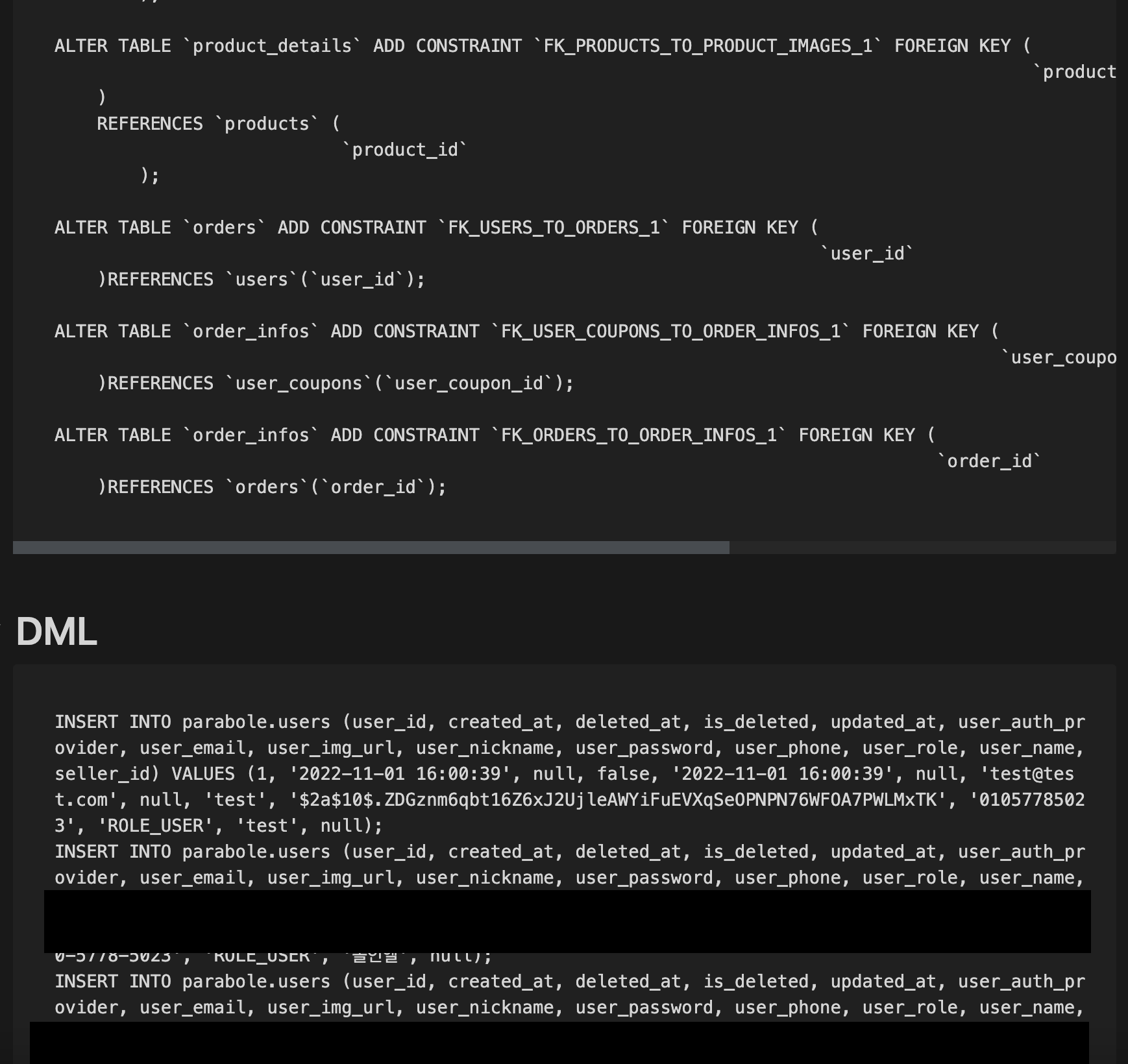
이를 바탕으로 DDL과 DML을 직접 작성했다. 이는 팀 노션에 작성하기로 했다.
JPA를 사용하기 때문에 테이블이 자동 생성되지만 오류가 있을 수 있고 서비스 중에 바뀌는 것을 고려해 자동생성되는 기능을 사용하지 않고 SQL을 이용해 직접 넣기로 했다.


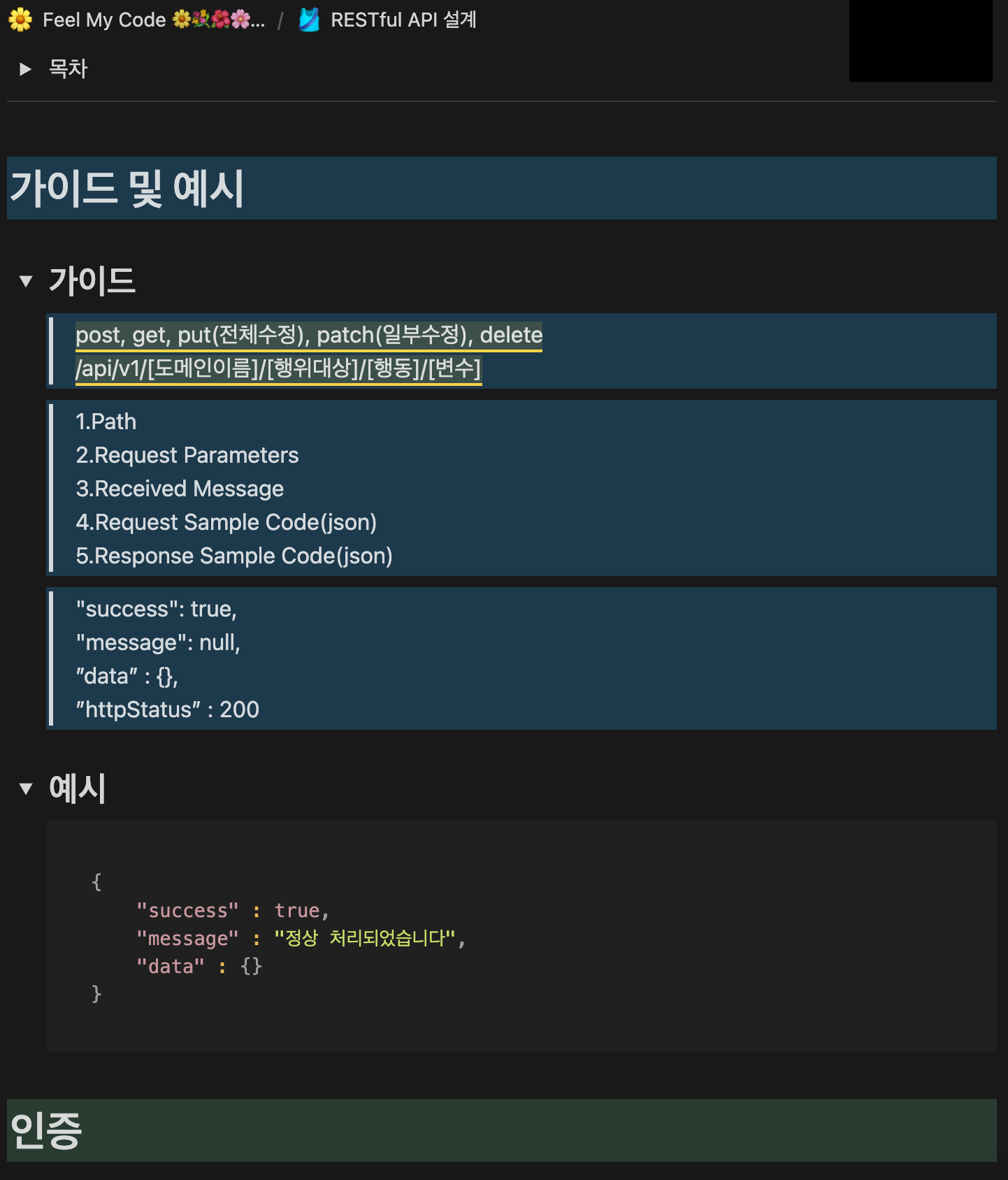
그리고 API를 구현하면서 프론트엔드를 다른사람들이 구현할 수 있으니 API 명세서를 작성하기로 했다.
API명세서는 팀노션에 작성하기로 했다.

프론트엔드 설계
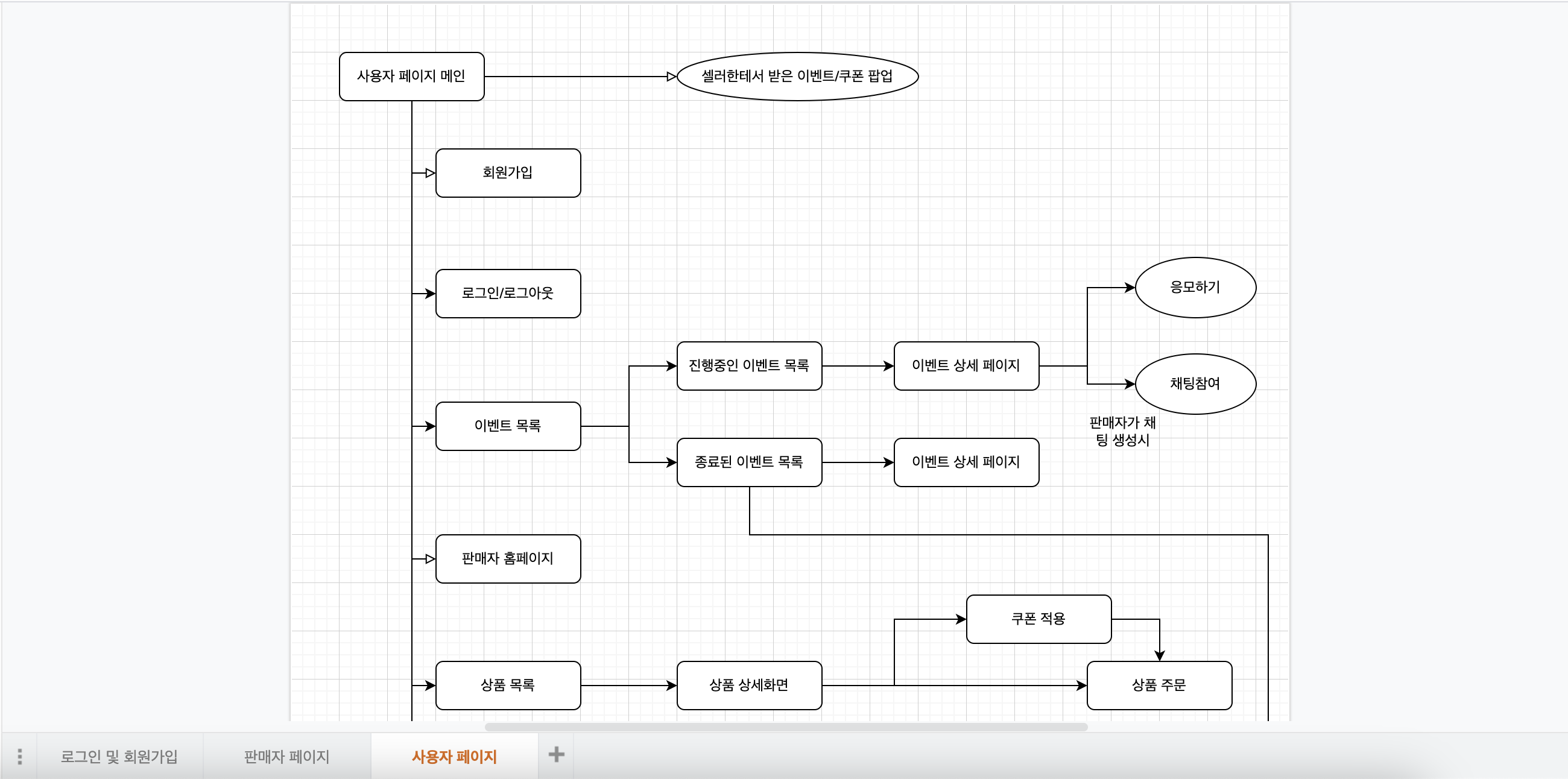
프론트엔드를 설계하면서 페이지간 순서도를 정의할 필요가 생겼다. 이것을 와이어프레임을 이용하여 작성하면 더 좋았을 것 같은데 다들 Figma 툴을 처음 써본것도 있고 가시화 하기위해 순서도를 작성했다.
순서도는 구글 드라이브와 호환되는 diagrams.net을 이용해 작성했다.

순서도를 작성하니 와이어프레임에서 부족한 부분도 알게 되었고 구현해야할 페이지의 갯수와 기능을 한눈에 알 수 있었다.
순서도를 통해 와이어프레임을 추가 및 수정했다.
기획 및 설계를 하며 느낀점
기간이 정해져있는 프로젝트를 구현하면 아쉬울 수 밖에 없다고 생각한다.
프로젝트 오너라는 역할을 갖고 ‘The Parabole’ 프로젝트의 기획 및 설계를 하며 느꼈던 점들을 말해보려고 한다.
개발자에게 기획이란
사람마다 다르겠지만 개발자에게 기획은 매우 힘든일이라고 생각한다. 책 이름중에 ‘오늘도 개발자가 안 된다고 말했다’라는 책이 있을정도로 개발자는 소극적이라고 생각한다. 이제부터는 나의 이야기다. 내가 구현할 수 있는 정도를 이미 알고있다보니 계획할때 소심해지게된다. 3개월이라는 시간으로 제한되어있다보니 빠듯하게 느껴졌다. 개발해보지 않거나 지식이 없는 미지의 영역은 구현하는데 얼마나 걸릴지, 어떤 오류가 발생할지 알기 힘들기 때문이다. 팀원들이 딥러닝을 하고싶다고 할때 적극 만류했다. 사실 3개월이면 해보라고 할 수도 있었다고 생각한다. 처음부터 지식을 얻고 개발하는 바텀업 방식보다 탑다운 방식으로 구현했다면 가능도 했을것이라 생각한다. 그러나 데이터 수집하고, 학습하고, 적용하고 등등… 너무 커 보였다. 이제와서 생각하면 구현 못하게 한 상황이 아쉽다.
이미 구현이 완료되었고 다른팀의 작업물들까지 모두 봤다. 다른 팀들의 작품에는 MSA를 여러가지 툴을 동원하여 구현하고, 다양한 서비스들을 추가하고, 독특한 기술을 적용하는 등 멋있지 않은 작품이 없었다. 그러나 우리 프로젝트에서는 내세울 것이 없게 느껴졌다. 우리 프로젝트에서 프로젝트 오너의 역할을 맡은 나의 기술적 한계가 너무 명확히 보였고 안일하게 작업했다고 생각한다. 우리팀 포함 6개의 팀이 존재했는데 모든 팀이 새로운 기술을 열심히 배우고 적용한 것을 볼 수 있었다. ‘우리 팀원들이 이 프로젝트를 통해 새로운 기술을 많이 익혔나?’ 하면 그렇지 않다고 생각한다. 기술보다는 협업을 익히고 쉬운 기술(특히 프런트엔드)을 익히는데 시간이 많이 들어간것 같다.
애자일이라는 방패(?)
애자일이라는 명목하에 소극적으로 시작한 것도 있다. 작게 구현해서 빠르게 예정된 기능의 구현이 끝나면 새로운 기능을 더 붙이자고 말하고 개발을 시작했다. 협업이 처음인 팀원이 2명이 있었고, 처음 사용해보는 기술도 많았기 때문에(특히 프런트엔드를 다들 처음구현해보기 때문에) 배우는 시간이 생각보다 많이 들었다고 생각한다. 그리고 다른팀들은 QA를 마지막에 몰아서 한 팀도 있었지만, 우리팀은 애자일을 지향했기 때문에 스프린트가 끝날때마다 오류를 잡고 진행하려고 했다. 이 때문에 더 시간이 걸렸다고 생각한다. 발표일을 첫 서비스 개시일을 생각했다면 애자일하게 안가는게 더 좋았을 수도 있을것 같다.
댓글 남기기